Перенаправление с установкой cookie — способ проверки пользователя сайта или мобильного приложения, используемый в основном для защиты от ботов.
При первом посещении сайта приложение пользователя (например, браузер или мобильное приложение) получает в качестве ответа статус 401 Unauthorized и страницу с кодом на JavaScript, который собирает данные о цифровом отпечатке окружения пользователя и отправляет их на сервер Curator. Если этот сервер определяет окружение как легитимный браузер, то он назначает пользователю трекинговую cookie. После этого пользователь некоторое время может просматривать сайт без дополнительных проверок, при этом каждый раз Curator автоматически продлевает срок действия cookie. Если же сервер Curator определяет пользователя как бота, то он не устанавливает cookie, а вместо содержимого страниц возвращает ошибку 403 Forbidden.
Для разных адресов вы можете настроить, как Curator будет реагировать на пользователя без трекинговой cookie: либо отвечать статусом 401 Unauthorized с кодом для проверки окружения, либо отвечать статусом 403 Forbidden.
Преимуществом решения на основе анализа цифрового отпечатка является то, что активность бота пресекается мгновенно, не позволяя ему выполнить даже первый запрос. Это отличает такой подход от блокировки после анализа активности, который возможен лишь после нескольких запросов.
Важно
Ресурсы, работающие по протоколу HTTPS, могут быть защищены с помощью этого механизма только при определённых условиях:
-
Принудительное включение протокола HTTPS должно выполняться с помощью перенаправлений на стороне обратного HTTP-прокси.
Cookies, установленные по протоколу HTTP, недоступны при работе по протоколу HTTPS, и наоборот. Поэтому для корректной работы защиты от ботов необходимо, чтобы перенаправление с использованием правильного протокола выполнялось раньше, чем анализ цифрового отпечатка и установка cookie.
-
Должно быть настроено проксирование HTTPS с раскрытием ключей.
В противном случае обратный HTTP-прокси Curator не будет иметь возможности проверять или устанавливать заголовки HTTP, что необходимо для работы с cookie.
Использование капчи
В дополнение к стандартной неинтерактивной проверке, в некоторых случаях сервер Curator может также проверять легитимность пользователя с помощью капчи. Эта проверка выключена по умолчанию, но может быть включена по обращению в техническую поддержку.
Капча будет показана не всем пользователям, а только тем, в отношении которых сервер Curator не смог принять однозначного решения после анализа цифрового отпечатка.
Использование капчи позволяет дополнительно снизить количество ложноположительных срабатываний проверки в целом. При успешном вводе символов с капчи пользователь считается легитимным и получает трекинговую cookie так же, как те пользователи, цифровой отпечаток которых оказался однозначно легитимным без показа капчи.
Настройка ответа 403 Forbidden
Если не прошедший проверку пользователь делает запрос к URL, для которого в разделе Bot protection → Локации установлено правило Принять Только с Куки
, то сервер Curator отправляет ему ответ с кодом 403 Forbidden. По умолчанию в качестве тела ответа отправляется простая HTML-страница, дублирующая код ответа.
Вы можете настроить ответ несколькими способами.
-
Предоставьте пользователю дополнительную информацию на странице 403 Forbidden
Curator возвращает HTML-страницу для статуса 403 Forbidden, когда в заголовке
Acceptзапроса присутствует типtext/htmlили этот заголовок отсутствует. Эту страницу увидят прежде всего легитимные пользователи, в отношении которых произошло ложноположительное срабатывание проверки.В зависимости от специфики вашего веб-сайта, вы можете прямо на странице ответа порекомендовать таким пользователям включить JavaScript, связаться с вами или перейти в другой раздел веб-сайта.
Чтобы сервер Curator использовал ваш вариант страницы, загрузите файл
403.htmlв раздел Страницы ошибок личного кабинета. -
Предусмотрите вариант ответа в формате JSON
Curator может возвращать JSON-ответ для статуса 403 Forbidden, когда в заголовке
Acceptзапроса присутствует типapplication/jsonи отсутствует типtext/html. Такое поведение особенно удобно для одностраничных или мобильных приложений, которые могут самостоятельно показать пользователю то или иное сообщение в зависимости от ответа сервера.Ответ может содержать идентификатор, позволяющий отличить ответ сервера Curator от ответа апстрима, а также дополнительную информацию, такую как время получения запроса или строку из заголовка
Referer.Чтобы включить это поведение и согласовать содержимое JSON-ответа, обратитесь к специалистам технической поддержки Curator.
-
Используйте HTTP-заголовки при проверке ответа
HTTP-заголовки — ещё один способ сообщить одностраничному или мобильному приложению, какой сервер отправил ответ на их запрос: апстрим или сервер Curator. Чаще всего для этого достаточно всего одного заголовка, который будет указан в ответе 403 Forbidden сервера Curator, но заведомо будет отсутствовать в ответе апстрима.
Чтобы включить добавление HTTP-заголовков и согласовать их названия, обратитесь к специалистам технической поддержки Curator.
Примеры интеграции
Защита веб-сайта с использованием cookie
Предположим, что все страницы вашего сайта предназначены для просмотра в браузере. В этом случае вы можете настроить защиту от Curator так, чтобы и проверка, и выдача трекинговой cookie могли происходить на любой странице.
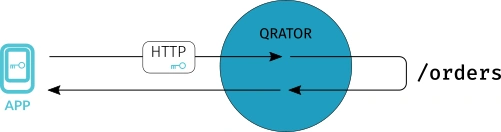
![]()
Пользователь начинает просмотр сайта с любой страницы, и при первом посещении Curator выполняет проверку и устанавливает cookie. Если срок действия cookie истечёт, то при очередном обращении к сайту проверка будет выполнена повторно. В то же время боты не смогут пройти проверку и будут получать ошибку 401 Unauthorized на любой странице.
Такой подход работает максимально прозрачно для пользователей, но для него требуется, чтобы они всегда использовали браузеры с поддержкой JavaScript.
Защита мобильных API с использованием cookie
Предположим, что у вас есть приложение, которое делает запросы к вашему API-шлюзу (API gateway) и может обрабатывать полученные от него данные, но не сможет обработать страницу HTML с кодом на JavaScript. Это частая ситуация, например, для мобильных приложений.
В такой ситуации рекомендуется настроить установку и проверку трекинговой cookie на разных страницах:
-
Добавьте в карту приложения URL, предназначенный для посещения из браузерного окружения.
-
Для этой страницы в личном кабинете Curator включите проверку отпечатка с последующей выдачей трекинговой cookie.
-
Добавьте в клиентский код приложения обращение к этому URL через браузер. Например, приложение может показывать HTML-страницу с сервера в компоненте WebView в качестве экрана загрузки, а затем извлекать из хранилища WebView полученную cookie. Если вы используете капчу, убедитесь, что у пользователя будет возможность ввести символы в поле ввода.
-
Приложение должно использовать полученную cookie в последующих запросах к API-шлюзу. Когда срок действия cookie истечёт, необходимо повторно направить пользователя на страницу проверки.
![]()
Защита мобильных API с использованием хэша
Для работы некоторых мобильных приложений может оказаться неприемлемым способ защиты с использованием cookie, поскольку он требует обязательного получения трекинговой cookie через веб-страницу.
Для таких приложений можно использовать проверку хэша, для вычисления которого используются HTTP-заголовки запроса и секретный ключ, известный только вам и Curator:
-
В разделе Bot protection → Локации установите правило
Принять Только с Куки
для всех страниц, которые должны быть под защитой.При такой настройке сервер Curator будет считать легитимными посетителей либо с корректной cookie, либо с корректным хэшем в HTTP-заголовках.
-
В разделе Bot protection → Подписи добавьте новую подпись и включите проверку подписей.
-
На этапе сборки приложения добавьте в него секретный ключ и соль подписи в обфусцированном виде.
Перед каждым запросом к API-шлюзу используйте эти данные, чтобы вычислить хэш заголовков, и добавляйте заголовок с этим хэшем к запросу.
Боты, не владеющие ключом, не смогут добавлять к запросам корректный хэш. Curator не будет направлять такие запросы API-шлюзу.